By John Fernandes modified Jul 29, 2025
~ 2 minutes to read
Stellar.js (JavaScript) is a jQuery plug-in that implements parallax scrolling in websites, browsers, and every scrolling element. Parallax scrolling has enhanced the outlook and user experience of websites that have implemented it. Parallax scrolling emerged in 2011, and since then, it has been incorporated by numerous organizations in their websites, including National Geographic, Ashford University, Ivy Chen, and IT Support London.
Parallax scrolling is used for 3D visual effects in websites, browsers, and other scrolling elements to enhance the user experience. Parallax scrolling enables the movement of the data and elements present on the website's landing page in various directions. The crux of parallax scrolling lies in its ability to lower the movement pace of data and elements in the background than the website's foreground. It is known to add depth and motion to the website, which further enables the user to engage with its content.
The concept of parallax in astronomy inspires parallax scrolling, which is used in web design. Parallax is an optical illusion created by changing the observer's position with the object being static in its position. To clarify, the object seems moved when the observer's position changes to a different angle, which is false. The Parallax technique was used in games and cartoon shows a long time back which includes ‘Snow White and the Seven Dwarfs’, Super Mario, Rappy Bird, and Sonic Generations. Advancement in technology has enabled the implementation of parallax in programming language and web designing.
We will now discuss the elements of Stellar.js and the usage of each one of them. This article will guide you on how to get started and use and alter the elements of Stellar.js according to your requirements.

To run Stellar.js against the element, type ‘.stellar ().’ Check the following example for reference.
To use Stellar.js on Window, use the following shortcut:

This will search and alter the position of the parallax background and elements within the specified element when it is scrolled.
Parallax with Stellar.js can be implemented in mobile through Mobile WebKit. Mobile WebKit with a touch scrolling library and altered configuration can be used to implement it in mobile. It is suggested to use Mobile WebKit with Parallax elements only, not with Parallax background.
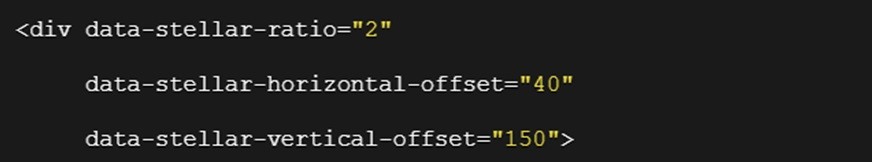
Add the following attribute with a CSS position of ‘absolute’, ‘relative’, or ‘fixed’ to the element to alter its scrolling speed.

The organic scroll speed of the element is proportional to the ratio. Hence, a 0.5 ratio will be half the scrolling speed of the element, and a ratio of 2 will double its speed. If the ratio is lower than 1 and lowers the scrolling speed, alter its CSS position to ‘fixed.’
To alter the position of any element’s background image, use the following attribute:

Since ratio less than 1 lowers the scrolling speed of Parallax elements, hence set element’s CSS to ‘background-attachment’ to ‘fixed’.
The most essential feature of Stellar.js is its way to align the elements of a website or a browser that incorporates Parallax scrolling.
To reinstate the elements to their original position after the offset parent meets the edge of the screen, plus or minus offset as per requirement. It allows you to create complex patterns easily.
To alter the offsets for all elements at once, use the following:

To alter the offset of each element at once, use the following attribute:

As stated earlier, an offset is relative to the offset parent’s element. Therefore, when a static element is encapsulate in an element with a relative position, its behavior will be identical to the behavior of the element in a relative position.
According to regular CSS, an offset parent is the closest offset element with a position of ‘absolute’ or ‘fixed.’
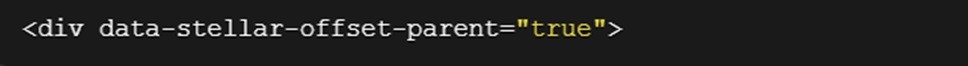
To eliminate this, force the offset parent to become another element, use the following attribute:

Offset elements take precedence from their offset parents, which similar to CSS.
You can familiarize the elements with positions to change such as margins or it’s CSS3 ‘transform’ position, when scrolling command is given to them. Use the following attributes to define scrolling to the elements:

This option enables iOS to run Stellar.js.
Define repositioning to elements through standard top and left properties or CSS3 transforms, by using the following attributes:

If you need to control the Parallax scrolling, according to your requirement, write a plug-in
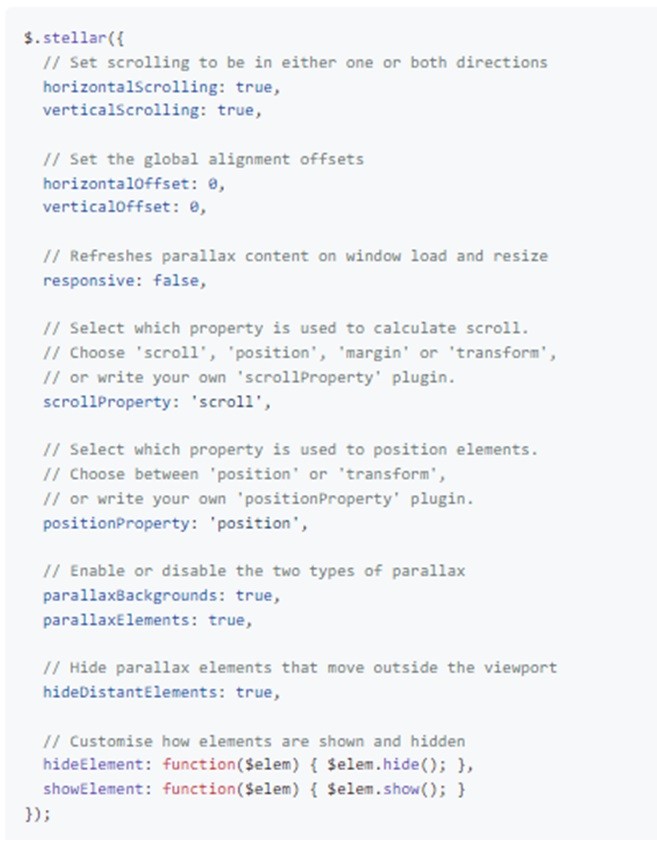
Check the following list of options and matching default values:

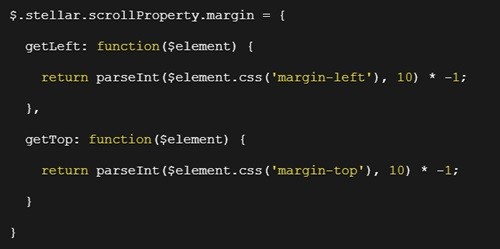
Stellar.js supports ‘transform’, ‘margin’, ‘scroll’, and ‘position’ properties. In case your scrolling interface does not conforms to any of these, then you can write your own plug-in. Following is a demo of how to write a plug-in if margin does not exist.

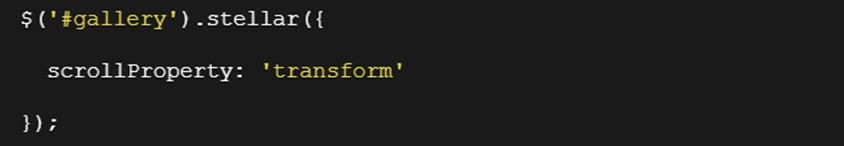
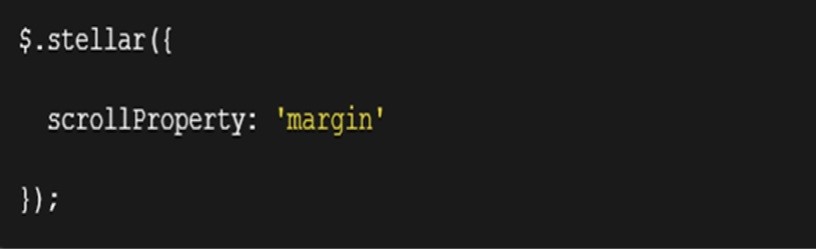
Specify ‘margin’ scroll property in Stellar.js like the following:

Write a position property plug-in
Stellar.js has two positioning elements, which are ‘position’ to alter its ‘top’ and ‘left’ properties, and ‘transform’ for incorporating CSS3 transforms.
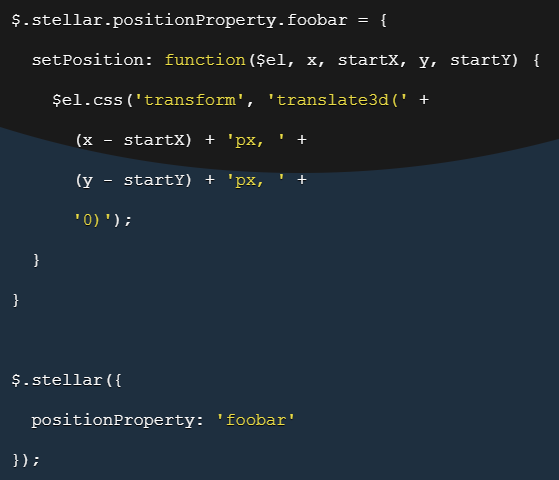
To control the positioning of your elements, you can write a plug-in the following way. Following example is a demo of the absence of ‘position’.
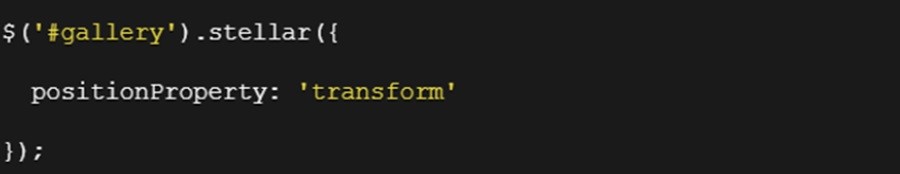
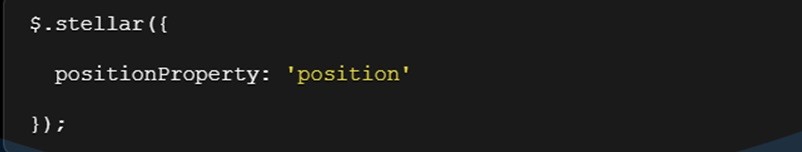
Specify ‘position’ property in Stellar.js configuration like the following:

If you want to set both properties simultaneously to avoid technical problems, you can use the ‘setPosition’ function in the following way:

John Fernandes is content writer at YourDigiLab, An expert in producing engaging and informative research-based articles and blog posts. His passion to disseminate fruitful information fuels his passion for writing.